Online Marketing Weiterbildungen für Quereinsteigerinnen und Karriereoptimierer
Mit unserer Online Marketing Weiterbildung und / oder unseres Social Media Kurses
gelingt dir der Quereinstieg in deinen nächsten Beruf.
Wähle aus, für welche der folgenden zwei Welten du dich interessierst:

Warum Onlinemarketing Zentrum?
Lerne ortsunabhängig und dennoch in der Klasse.
Individuelle Betreuung und persönliche Problemlösungen.
Deine Fragen werden wöchentlich beantwortet.
Die Lernfilme stehen dir ein Leben lang zur Verfügung.
Digital und jederzeit verfügbar, regelmässig aktualisiert.
Bestes Preis-Leistungsverhältnis mit günstiger Ratenzahlung.
Pädagogik und Didaktik auf höchstem Niveau.
National bei vielen HR-Abteilungen anerkannte Zertifizierung.
90% unserer Absolventen erhalten eine Lohnerhöhung.

Beim Onlinemarketing Zentrum gibts die erfolgsversprechendsten Online Marketing Weiterbildungen und Social Media Kurse, um als Quereinsteiger:in im Digital Marketing und Social Media Fuss zu fassen und Karriere zu machen.
@onlinemarketingzentrum
„Ich will keine Texte für Google schreiben.“ Hinter diesem Satz steckt oft die Annahme, dass…
Für mich bedeutet Freiheit auch einfach mal einen ganzen Tag im Trainer zu sein und…
Welche Möglichkeiten gibt es, mit Online-Marketing Geld zu verdienen? 💵 👉 Setze Aufträge von Freunden…
Entfache deine Leidenschaft für Social Media und schreibe deine eigene Erfolgsgeschichte! 🚀 Werde zum Boss…
Digital Marketing Know-how gewinnbringend eingesetzt – ein Erfahrungsbericht. Unsere Absolventin Monika U. @eventoptik hat die…
Add Your Blocks Here
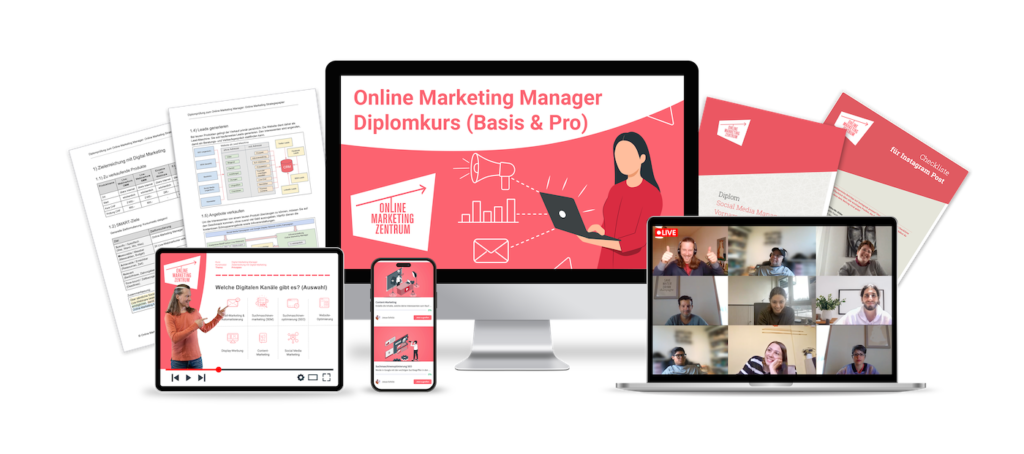
Die Online Marketing Weiterbildung für Quereinsteiger
Bei mir bist du richtig, wenn du…
…jetzt als Quereinsteiger im Digital Marketing Fuss fassen möchtest.
…noch keine eigene Website und noch keine eigenen Produkte hast.
…jetzt endlich ein freieres und unabhängigeres Leben erhalten. möchtest.
Wähle aus, für welche der folgenden zwei Welten du dich interessierst:
Ausschliesslich schwärmende Kursteilnehmer:innen können sich nicht täuschen.
Absolvent:innen
Kurse
Jahre erfahrung
Kursleiter
Vollste Zufriedenheitsgarantie

Digital Marketing Weiterbildungen sind seit 1999 unsere Passion. Die Zufriedenheit unserer Kursteilnehmenden steht an oberster Stelle. Wir stehen zu unserer lückenlosen Qualität und bieten mit bestem Gewissen eine Geld-Zurück-Garantie.
Seit unserer Firmengründung vor 22 Jahren wollte noch nie jemand sein Geld zurück.